Tatsuo Horiuchi is a 77 year old Japanese artist who specialises in using Microsoft Excel to create landscape painting digitally. He started using Excel in 2000 after retiring and didn't want to spend money on buying paints or even having digital drawing software so he utilised what he already had which was Excel. He also prefers to use Excel as he thinks they have "more functions and is easier to use". He uses the different tools available in Excel like the line and bucket tool in order to create intricate paintings on the software. He mostly makes painting of the rural landscape of Japan.
Sunday, 31 December 2017
Saturday, 30 December 2017
Using Microsoft Word to create Visual Poetry
The Ones Who Walk Away From Omelas
I made 3 visual poetries to visualise the short story 'The Ones Who Walk Away From Omelas'.
The first design I created visualises the end of the short where people realised the truth about the wealth of the city and decided to leave Omelas. I represented people leaving by creating an open gate as it can show them walking away from the city and away from the truth that they are guilty of knowing.
The second design I made is the visualisation of the door of the cellar that the child is locked in. It can also be interpreted as a metaphor for how people 'lock' their thought of the child in the cellar and choose their happiness instead of the saving the child. A closed door can also mean preventing people from coming in or out (in this case the child is locked away) and preventing the child to have a right to freedom.
The third design I made is a visualisation of what the kid may have looked like. Le Guin did not specify the gender and looks of the child, therefore I made a silhouette of the design. The design can also represent how the child is unknown and doesn't have a presence in the city and the people don't really know the truth about him, until they seek it out themselves.
The Lottery
The first design I created for 'The Lottery' is the representation of the black box. I choose the black box as it is very significant in the tradition of the town and how it is used to pick the person who gets stoned. It's also significant as it's shown in the story how it is kept in different places throughout the year showing just how much the people in the town deem it as very important in their ritual. Therefore, I think designing the box would be enough in order to show what the story is about for the book cover without giving git all away but not misguide the reader.
The second design I made is visual representation of the paper with the black dot. Again, similar to the box, it is also a very if not the most important part of the story as it is the item which was used in order to choose who is getting stoned, therefore I think it will be effective to use it as a book cover design.
For the third design, I tried to represent the 'mob mentality' of the people and how they act as a group in order to do the ritual. I also included the two the story was based on (North Bennington, Vermont) as I thought it would be interesting as it can lead the readers to also visualise the story based on the town. I thought of representing the groups as the outline of the map surrounding the circle in the middle which is 'Tessie' the person in the middle of the circle who was chosen to get stoned.
2B R 0 2B
For '2B R 0 2B' I decided to use more symbols and numbers as it can be associated to the title of the book itself.
The first design I made is to represent the seemingly perfect population America has due to the cure of ageing, and them having to control the population of the country. I used 2 as it's one of the divisors which make a perfect number '6', linking back to a perfect world; and it's also the first number of the title. I left the end of the sequence blank three spaces to represent the three people who died in the story.
The second design also has a similar idea to my first design. I used dots to create 'perfect' rows and columns with three comma's breaking the sequence which represents the three people sacrificed for the triplets in the story. Using the symbols may interest the readers when they see the book cover as it doesn't totally give the story away.
I used the letter 'O' for my third design as it is a closed counter letter form which can represent the control the FTB has over the population of the country, as they try and not exceed the limits hat they set. However, having the defender of the letterform 'opened' can represent the sacrifice people have to make in order to make way for future generations of the country by having suicide.
So far, i think I've generated okay ideas which I can further develop. However, I think I have to think more conceptually about my designs as all three books don't have a specific object that they have in common that I can use, but rather having the same concept of 'sacrifice'. I think I will need to think more about what designs I can make in order to effectively express sacrifice and scapegoatism for each book which also ties all of them together in order for it to work as a set.
Friday, 29 December 2017
2B R 0 2B
2B R 0 2B is a sci-fi short story by Kurt Vonnegut n 1962. The title refers to the number a person calls to schedule an assisted suicide with the Federal Bureau of Termination. The story is set in a society where people have indefinite lifespan due to the curing of aging and population has to be controlled. In order for someone to be born, someone needs to volunteer to die.
It centred around the character Edward K. Wehling Jr. and his family in a hospital, in where his in a situation of finding enough people to volunteer to die in order for him to save his triplets. Only, his maternal grandfather volunteered to die and therefore he faced a dilemma of whether to kill his two other children or continue finding volunteers. A winter can be seen redecorating a mural in the hospital where Dr. Hitz and Leora Duncan from the FBT comes to pose for the mural. Dr. Hitz asked Wehling his belief on the system and attempts to explain to him that his surviving child will "live on a happy, roomy, clean and rich planet." However Wehling then draws a revolver and kills Dr. Hitz, Leora Duncan and himself, "making room for all three children."
The painter reflects on the scene he just witness and thought of killing himself, but instead he called the FTB to schedule an assisted suicide with the FTB replying with "Thank you, sir. Your city thanks you; your country thanks you; your planet thanks you. But the deepest thanks of all is from all the future generations."
History
The title was taken from Hamlet's famous phrase "to be, or not to be".
Scapegoatism - Wheling sacrificing himself and killing other two people in order to save his grandfather and his triplets. Also, the painter scarfing himself for other people.
Socio-Cultural Links
It centred around the character Edward K. Wehling Jr. and his family in a hospital, in where his in a situation of finding enough people to volunteer to die in order for him to save his triplets. Only, his maternal grandfather volunteered to die and therefore he faced a dilemma of whether to kill his two other children or continue finding volunteers. A winter can be seen redecorating a mural in the hospital where Dr. Hitz and Leora Duncan from the FBT comes to pose for the mural. Dr. Hitz asked Wehling his belief on the system and attempts to explain to him that his surviving child will "live on a happy, roomy, clean and rich planet." However Wehling then draws a revolver and kills Dr. Hitz, Leora Duncan and himself, "making room for all three children."
The painter reflects on the scene he just witness and thought of killing himself, but instead he called the FTB to schedule an assisted suicide with the FTB replying with "Thank you, sir. Your city thanks you; your country thanks you; your planet thanks you. But the deepest thanks of all is from all the future generations."
History
The title was taken from Hamlet's famous phrase "to be, or not to be".
Scapegoatism - Wheling sacrificing himself and killing other two people in order to save his grandfather and his triplets. Also, the painter scarfing himself for other people.
Socio-Cultural Links
- The short story has been made into a film "2BRO2B: To Be Or Naught To Be" by director Marco Checa Garcia. (April 2016)
- Tom Morash also made a film based on the story around July 2016.
Wednesday, 27 December 2017
The Lottery
The Lottery is a short story by Shirley Jackson in 1948. It's a story describing a small town which hold an annual 'lottery' in order to pick someone to become that year's 'sacrifice' in order for the town to have prosperous crops throughout the year. They pick the person by families, where the head of each families pick a piece of paper from a black battered box; the person who picked a paper with a black dot on it will have their family pick from the box again and the person who picks the paper with the black dot will then be selected to be stoned.
The Hutchinson's were chosen, and being there only one family in the Hutchinson's, all the members; Billy Hutchinson, Billy Jr., Nancy, little Dave and Tessie Hutchinson had to pick from the box, in which Tessie was selected to be stoned. Tessie demanded her stoning was unfair, shooting, "It isn't fair, it isn't right".
History
Shirley wrote 'The Lottery' with her hometown North Bennington, Vermont as the inspiration for the location of the town in the story. Initially, the story received backlash and readers continually sent her hate mail during the summer of when the story come out.
The Hutchinson's were chosen, and being there only one family in the Hutchinson's, all the members; Billy Hutchinson, Billy Jr., Nancy, little Dave and Tessie Hutchinson had to pick from the box, in which Tessie was selected to be stoned. Tessie demanded her stoning was unfair, shooting, "It isn't fair, it isn't right".
History
Shirley wrote 'The Lottery' with her hometown North Bennington, Vermont as the inspiration for the location of the town in the story. Initially, the story received backlash and readers continually sent her hate mail during the summer of when the story come out.
- People mostly demanded an explanation for the story
- People were either; bewildered, speculated about the story and 'plain old-fashioned abuse'.
- Her parents didn't like it either saying: "Dad and I did not care at all for your story in The New Yorker" "...Why don't you write something to cheer people up".
Scapegotism - stoning Tessie Hutchinson in order to purge the town of the bad and make way for the good. "Lottery in June, corn be heavy soon."
Appearance in Popular Culture
The Lottery has appeared in different mediums such as radio and T.V
- It was used as a reference in 'The Simpsons' episode 'Dog of Death'.
- In 1969 Larry Yust produced a short film 'The Lottery' as part of Encyclopedia Britannica's 'Short Story Showcase' series. It had adapted an atmosphere of 'naturalism and small town authenticity'.
- In 1996, Anthony Spinner produced a TV film loosely based on the story, also called 'The Lottery'
Socio-cultural Links
- Mob Psychology (Mob Mentality) - the story hints references people acting cruelly when in groups and often abandon reasoning purely because they may feel that it's more reasonable to act the same as everyone else in a setting.
- Traditions - the story also hints about how people often follow ancient traditions without actual thinking about the consequences of those traditions.
- *Similar to The Ones Wh Walks Away From Omelas.
Friday, 22 December 2017
The Ones Who Walks Away From Omelas
The Ones Who Walk Away From Omelas is a plotless, descriptive fiction work by Ursula K. Le Giun in 1973. The story is depicted by a narrator describing a utopian city called 'Omelas' during a summer festival in the city. They described the serenity and lively atmosphere in the city, 'Omelas sounds in my words like a city in a fairy tale, long ago and far away, once upon a time'. However, the reveal how the people's happiness and the city's prosperity is al due to a sacrificial child locked away in a cellar.
They also describe how the people of Omelas know of the child and while some chose their own happiness over the child's freedom, some feel a sense of guilt and ultimately leaves Omelas, 'They leave Omelas, they walk ahead into the darkness, and they do not come back'.
https://www.utilitarianism.com/nu/omelas.pdf
History
According to Le Guin she got the inspiration for the name of the city while seeing a road sign in Salem, Oregon, which may imply she takes inspiration from everyday occurrences in life. She was also inspired by Fyodor Dostoyevsky who was a Russian novelist, short story writer and philosopher, as well as William James, with this particular story being inspired by one of James' quotes:
"Or if the hypothesis were offered us of a world in which Messrs. Fourier's and Bellamy's and Morris's utopias should all be outdone, and millions kept permanently happy on the one simple condition that certain lost soul on the far-off edge of things should lead a lonely torture, what expect a sceptical and independent sort of emotion can it be which would make us immediately feel, even though an impulse arose within is to clutch at the happiness so offered, how hideous a thing would be its enjoyment when deliberately accepted as the fruit of such a bargain?"
They also describe how the people of Omelas know of the child and while some chose their own happiness over the child's freedom, some feel a sense of guilt and ultimately leaves Omelas, 'They leave Omelas, they walk ahead into the darkness, and they do not come back'.
https://www.utilitarianism.com/nu/omelas.pdf
History
According to Le Guin she got the inspiration for the name of the city while seeing a road sign in Salem, Oregon, which may imply she takes inspiration from everyday occurrences in life. She was also inspired by Fyodor Dostoyevsky who was a Russian novelist, short story writer and philosopher, as well as William James, with this particular story being inspired by one of James' quotes:
"Or if the hypothesis were offered us of a world in which Messrs. Fourier's and Bellamy's and Morris's utopias should all be outdone, and millions kept permanently happy on the one simple condition that certain lost soul on the far-off edge of things should lead a lonely torture, what expect a sceptical and independent sort of emotion can it be which would make us immediately feel, even though an impulse arose within is to clutch at the happiness so offered, how hideous a thing would be its enjoyment when deliberately accepted as the fruit of such a bargain?"
- Scapegoatism - having the child suffer in exchange for the happiness and wealth of the city and its people.
Appearance in Popular Culture
The story was used as reference for group BTS' album 'You Never walk Alone' and music video for their song 'Spring Day'. The concept for 'You Never walk Alone' was conveying the hardship, alienation and loneliness one may feel, however realising their family and friends are right beside them. This can also link to the viewpoint of the people who walks away from Omelas and the possibility of feeling alone amongst those who decided to stay.
The story was also referenced in their music video, with journey and destination as its main theme. he usage of a train and the focus on a member constantly looking outside the window can reference the loneliness and isolation the child may feel in the cellar, and the obvious use of the word 'Omelas' as the name of the hotel the video also points out in references. Furthermore, a wide shot of 3 members standing outside the hotel seemingly being turned away also references the people who walks away from Omelas.
https://www.youtube.com/watch?v=xEeFrLSkMm8
Socio-cultural Links
- Social Hierarchies - the differences between the living standards of the poor and rich in society.
- Greed and Selfishness - most people stayed in Omelas knowing the existence of the child who is the sacrifice for their wealth and happiness.
- Evil and Free Will - human free will touched upon in order to explain the evil in the world. Shows how people in Omelas are seem to be fine with knowing the child is suffering for their prosperity, and on the other hand, the people who decided to walk away did not even try to save the child or take the child with them.
Final Three Books
For choosing which books I was going to use for my book cover designs, I think I was struggling the most on what theme to use. At first I wanted to use short stories that I've read, however I didn't really think about an underlying theme all three of them had which I could sue to connect all three of them with. I also had a task with Ben and Part, and got suggestions such as using my initial short story theme by picking different shorts and focusing on 'length' and initially I liked the idea, however after thinking about it I think I would be restricting myself to 'length' when it comes to coming up with designs, and the different short stories may have completely different themes to them.
In a future where sickness and disease are a forgotten memory, and death itself has been cured, population control requires special consideration, and the concept of 'Life for Life' has a new definition.
However, after deliberating I'm still going to use 'short stories' as the main link between all three books, and also a 'sub-theme' in order for the books to have a clearer link between theme. The sub theme I'm going for it the theme of 'scapegoatism'/sacrifice, I got this idea from one of the books that I wanted to use before 'The One Who Walks Away From Omelas' by Ursula K. Le Guin. The other two books I'm going to use are 'The Lottery' by Shirley Jackson and '2 B R 0 2 B' by Kurt Vonnegut. All three books explore the theme of sacrifice and scapegoatism, and I think I could explore this idea further and deeper as it's quite abstract and can be expressed using grid systems, colours and typefaces.
Some inhabitants of a peaceful kingdom cannot tolerate the act of cruelty that underlies its happiness.
This is just a townful of people, after all, choosing their numbers for the annual lottery. What's there to be scared of?
Monday, 11 December 2017
Book Idea Quick Crit
Today, I talked to Ben and Pat about my idea of doing short stories for my book ideas. I told Pat about the three books that I was thinking of doing but I was also concerned if my theme may be too broad. Pat suggested that maybe I could find a specific link e.g. an object used in each book, but I was thinking may be it might be a bit hard as the books have different genres and mood to them. I also talked to Ben, and he suggested that maybe the link to my book theme could be the length of the stories in the book as they are around the theme of 'short stories'. He told me I could do 3 books which range from short, shorter to shortest and ranges to about 10-50 pages.
I quite like this idea, as it can give me an opportunity to play with length visually, in terms of type and scale of images or objects, or how I could shot objects and photograph them in such a way in which the books could relate to each other. However, I do think this theme may be quite a challenge to do, but it may give me interesting outcomes.
I quite like this idea, as it can give me an opportunity to play with length visually, in terms of type and scale of images or objects, or how I could shot objects and photograph them in such a way in which the books could relate to each other. However, I do think this theme may be quite a challenge to do, but it may give me interesting outcomes.
Book Cover Publishing
-maybe research the book author? (Jez Burrows)
-maybe select specific links in each of the books?
-write a list of tarting points to start processing the concepts of the book; type, image?
-photographs that illustrates a small element of the books?
-find antonym of the links? juxtaposition?
-look at a very popular book thats been illustrated a lot of time and compare how the designs are done over different times?
-find blogspots of different books shops
-go to big shops and look at the different visual styles of each genre: how you can severt it?
Blogs and Instagram:
-maybe select specific links in each of the books?
-write a list of tarting points to start processing the concepts of the book; type, image?
-photographs that illustrates a small element of the books?
-find antonym of the links? juxtaposition?
-look at a very popular book thats been illustrated a lot of time and compare how the designs are done over different times?
-find blogspots of different books shops
-go to big shops and look at the different visual styles of each genre: how you can severt it?
Blogs and Instagram:
- Draw Down Books (insta)
- analogue-books (tumblr)
- Actual Source (actual_source) (insta)
- Printed Matter (insta)
- Nieves (nievesbooks)
- Offprint (Tate)
Chip Kidd: Offset 2009 Ted Talk
Chip Kidd TedTalk:
- Worked with various authors such as Augusten Burroughs, James Ellroy, Bret Eastin
- Theres a strict hierarchy with approving book covers.
- Takes inspiration for books from everyday life and things that happen to him. Coming up with ideas which relate to the author 9what the author might do if he's the one making the book cover.
- Reading got manuscript to get ideas for book covers; looking for materials, moments, scenes and objects that are in the book.
- Worked on a range of genre and was able to make books covers which are completely different to each other.
- Prefers not to have a style but a sensibility
- Surprising covers but not misleading
- All the design choices always have a meaning and are interpreted from the book/manuscript.
- Extracting the idea from the author; illustrating and designing ideas from the book itself.
- 'American Tabloid' - dissecting the tabloid used
- He's done a range of typographic covers with an idea, basing covers on his own experiences as well which shows a link to the audience
- Use of objects and adapting objects and photographing them in a way that they create their own narrative.
Books:
- James Ellroy - American Tabloid
- Paul Rudnick
Sunday, 10 December 2017
Leeds Record and Book Fair
09/11/2017
Leeds Record and Book Fair:
Yesterday, I went to the Leeds Record and Book Fair, in order to get some inspiration and do some research to see if the books I wanted to do for my project where there or if there are something similar. When I was there I saw some Penguin books which may be helpful with my research on the book 'Matilda' as it is also a penguin book and I may compare the difference in how the books were illustrated as I know that the Penguin books are design with the 'Marber Grid'.
Book Theme Idea
For our second studio brief, I thought of 'short stories' as a theme for the books that I wanted to look at. I chose short stories as I thought the stories well be quite detailed but also concise. It will also be fast-paced and the stories themselves will have a very thorough story to it, which I can study upon and do research as part of my task during the Christmas break. It may also give me a lot of things to play with such as the plot, and the objects or subject matter which I can incorporate on my design ideas. I don't really read books very often but, I wanted to use books that I've read before as I already have a grasp of what they are about before researching further into them rather than just picking books from the theme that I chose.
For the first book, I'm thinking of using the book 'The One Who Walks Away From Omelas' by Ursula K. Le Guin. It's very descriptive and a philosophical fiction story from written in 1973.
https://www.utilitarianism.com/nu/omelas.pdf
The second book I'm thinking of using is 'The Little Prince' by Antoine de Saint-Exupery. The book is technically not a short story as it is a novella but it is shorter than a novel. It was published in 1943 as is a poetic philosophical tale .
http://yoanaj.co.il/uploadimages/The_Little_Prince.pdf
The third book I'm also thinking of using is a Penguin Classic book 'Matilda' or 'Mathilda' by Mary Shelley in 1820. It is also a novella and has themes of romance, incest and suicide and is also classed as a gothic narrative.
Friday, 8 December 2017
Studio Brief 2: How do we read?
Today we were brief on the new studio brief we are to continue doing during the Christmas Break. We are to curate and design 3 book covers for 3 books which are going to be simultaneously published as a set. We are to select them from a theme or idea in . order to link them all together.
We are to develop 5 minimum initial layouts for each of our set of books where each ideas should a have a different grid system, limited colour palette, limited range of typefaces and imagery which can demonstrate a consistent visual language across the 3 covers.
During the Christmas break we are to do 6 projects which we are going to develop further when we come back in January.
1) Research about the history of the books, where it came form, date, era, links to popular culture and its social and cultural references
2) Make 9 set of images (3 for each book) which is done purely by a text editing program e.g. word or text edit. Relate it conceptually to the books creating references to images, moments in the books.
3) Make 9 set of images using a spreadsheet program. Relate it conceptually to the books creating references to images, moments in the books.
4) Find a piece of music which relates to the book in some way (e.. film soundtrack, era etc) and draw the piece of music in Illustrator (5 times)
5) Collect objects which has relation to the books.
6) Use own choice of media or process we've done this year (could be combined) to illustrate the covers. Make sure process is consistent throughout all three books and have a good link to the research done.
We are to develop 5 minimum initial layouts for each of our set of books where each ideas should a have a different grid system, limited colour palette, limited range of typefaces and imagery which can demonstrate a consistent visual language across the 3 covers.
During the Christmas break we are to do 6 projects which we are going to develop further when we come back in January.
1) Research about the history of the books, where it came form, date, era, links to popular culture and its social and cultural references
2) Make 9 set of images (3 for each book) which is done purely by a text editing program e.g. word or text edit. Relate it conceptually to the books creating references to images, moments in the books.
3) Make 9 set of images using a spreadsheet program. Relate it conceptually to the books creating references to images, moments in the books.
4) Find a piece of music which relates to the book in some way (e.. film soundtrack, era etc) and draw the piece of music in Illustrator (5 times)
5) Collect objects which has relation to the books.
- Take photographs of the objects which relates to a theme or moment in the book (90 photos)
- Have a rule for each photo e.g. constraints in line, tone, colour, shape, form ratio, viewpoint, perspective, symmetry, focus.
- Print contact sheet and print the 3 most successful images in 5 size.
6) Use own choice of media or process we've done this year (could be combined) to illustrate the covers. Make sure process is consistent throughout all three books and have a good link to the research done.
Grids Publication : Crit
Today, we had a crit for the grids publication that we created this weeks based on the different grid systems that we learnt and research about. During the crit, people have told me very similar things that I dd well and I could do better for my publication.
Some of the things people thought I did well were:
Some of the things people thought I did well were:
- Having a "well organised and a good body of work" and "good body of writing for grids - shows an understanding..." as well as "I like the aesthetic of your collages, fit well with Roughtrade..." and "the transparent overlayed collage effects are pleasing too!"
I think I did well with creating a good style as a starting point for my publication and I could definitely improve and develop the aesthetic further by experimenting with all the grid systems that we studied about.
Some of the things people thought I could do better were:
- "negative space could be used as they are very full" and similarly "could show some more minimalistic layouts" and "use more greyscale"
All of these comments were very similar and definitely something I realised I didn't do much in my publication. I will definitely do these suggestions as I think this would improve my publication further, by giving me a more varied type of structure and shows a broader use of the grid systems that we studied about.
Furthermore, other comments people told me were "could there be something to distinguish your work and research better". I don't really agree with this comment as I thought I have differentiated the research and my work quite well with the different paper stock and paper colours I used for my publication. I thought that by doing this it would be clear enough which one is my own creation and which ones are only research, however, if some viewers ay get confused, I think I will need to add more pages with could be transition pages in the publication in order to give a clear indication to the reader which one is which.
In addition, I also got a comment which is "..better single sided rather than having the pages stuck together". In contrast, I thought having them double sided would work better in order to create a fluid layout and structure for the reader where I could also match the grid system designs to the same ones; although to be fair it was my fault for having pages stuck together for accidentally printing them out one sided. Therefore, I may continue working with double-sided pages as I feel it would work with my working aesthetic better.
I also gave myself a list of what to do in order to improve my publication, based on the feedback my peers gave me which were to:
- Use more greyscale collages
- Use more negative space
- Use grid and make collages which are more diagonal and dynamic.
Thursday, 7 December 2017
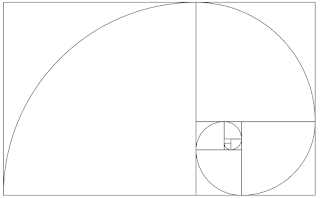
Creating the Golden Section on Illustrator
Yesterday, I learn to make the Golden Section grid on Illustrator by watching tutvid on Youtube. To make the Golden Section you need to create a 500 px by 500 px square first. Then, you will need to create a 1000 px by 1000 px circle, which you will then put on the square and cut the rest of the circle using the shaper tool.
After doing this, copy and paste the shape and on the with option of the shape divide the numbers with 1.618 as that is the ratio which fits.
Repeat the steps 7 times while also rotating the shape clockwise each time to complete the golden section grid.
Second InDesign Induction
Today we are in our second InDesign Induction where we look at how to create more complex grids that will help us with creating our grid research publication.
Hanging Grid
Hanging Grid
- We set a margin of 15mm for our A3 landscape page.
- Layout --> Create Grids --> 6 Columns and 4 rows
- Considering the gutter in relation with the margin; make the gutter half the margin (7.5 mm) --> Fit guides to Margins
- Each guide is essentially a ruler guide
- View (grids and guides) -> Lock Guide; in order for the guide lines to not move when working with other things within the page.
Master Pages
- Achieving consistency across multiple pages
- Double click on A Master page to view master page.
- When on one of the pages of the document and want to put something on a text frame which is on the maser page, click Cmd+Shift to unlock and use it.
- Changes made on the master page will automatically update all the other pages.
- Putting page numbers--> A Master page --> create a text frame and go to Type option -->Insert Special Character --> Markers --> Current Page Number
Creating Guides on Master Page
- Double click on A Master page to view master page.
- Layout --> Create Guides
Creating Master Page
- Pages palette --> New Master
- To apply new master page to a page document drag new master page to page document you want to apply it to. *Everything lock will be removed and vice versa.
Fitting Image on Frame
- Go to Object --> Fill Frame Proportionally or Fit Content Proportionally
- Possibility of flexibility on the page/image by fitting the image on the frame.
*CHANGING THE SIZE OF THE IMAGE ON INDESIGN WE ARE CHANGING THE RESOLUTION OF THE IMAGE.
- Find the Image info on the Link palette to find out or confirm the resolution (effective ppi (HAS TO BE 300) - resolution of image after we change the size of image in Indesign) --> SCALE % (HOW BIG OR SMALL THE IMAGE HAS BECOME) and is used to change the image's scale on Photoshop where it's link.
- In Photoshop change the image size in Image *TICK RESAMPLE TO KEEP THE RESOLUTION OF THE IMAGE, change cm to percent and put % on the with and height.
Working with Illustrator Files
- Changing sizes in flexible as it's vector-based.
- or Copying and pasting AI file to InDesign, we don't have concern ourselves with links (as InDesign also works with vectors, where only copying and pasting the vector shapes)
Use of Colour in InDesign
- Exactly the way you use colour in Illustrator
- There are a number of way you can work with colour in InDesign/Illustrator --> Use the SWATCHES PALETTE.
- Swatches palette allows you to create different colour swatches and change CMYK %'s
- To edit a swatch simply double-click on it.
Van De Graaf Canon
- 180mm x 270mm (2:3 ratio)
- Layers in InDesign work the same as Illustrator
- If you don't want a layer to be printed, double-click the layer and untick Print Layer (it will show in italics on the layers palette)
- Create a new image frame for the diagonal lines on each corner for the page
- Use line tool to make the lines on the centre of the dps
- Use ruler guide for the vertical and line tool again for the diagonal line form the vertical line
- Go to Margins and Columns and change the 4 margins (untick the link) 30 mm x 60 mm and 20 mm x 40 mm
- ANOTHER WAY TO MAKE VAN DE GRAAF CANON
- Layout; create guides -> make a 9 mm x 9 mm rows and columns with 0 mm gutters.
- 'W' for Preview view.
Saving InDesign for Later or Newer Version
- Save as 'InDesign CS4 or Later (IDML) or put it as a Package.
- There are different PDF saving methods here are different presets for different pdf files:
- Press Quality : highest quality
- High Quality Print : prints very well in digital print resource but not very good for commercial industry
- Smallest File Size : looks great for blogs and screen, emails etc.
- *If making a book maybe click Spread instead of Pages
- *If putting PDF in InDesign, click option on bottom-left corner and click Show Import Options.
Tuesday, 5 December 2017
Liv Sidall Individual Tutorial
Yesterday, we got a chance to have an individual tutorial session with Liv Sidall who gave us a talk on her experience in working in It'sNiceThat Magazine and Rough Trade.
I showed Liv my work on the colour theory publication brief and told her about what I was trying to do with my research publication against the brief that we were given. She liked my idea on the complementary contrast research about using my coat as the main subject of my research. She suggested me ideas on how I can maybe take the idea further by talking pictures of everything green I see everywhere, too much green in fact that it becomes insanely too much and abstract. She suggested taking close up shots etc. of images, or set myself rules like only taking pictures of green cars I see or something like that, as I mentioned to her that as I was given the colour emerald (green) all I can see now is green everywhere I go! She told me taking loads and loads of pictures as it may be more effective and more engaging that just talking a few of the same thing as it may seem lacklustre. I think I got some good ideas and inspiration from the individual talk with Liv as well as her talk and she has helped me with possibly pushing further with my project!
I showed Liv my work on the colour theory publication brief and told her about what I was trying to do with my research publication against the brief that we were given. She liked my idea on the complementary contrast research about using my coat as the main subject of my research. She suggested me ideas on how I can maybe take the idea further by talking pictures of everything green I see everywhere, too much green in fact that it becomes insanely too much and abstract. She suggested taking close up shots etc. of images, or set myself rules like only taking pictures of green cars I see or something like that, as I mentioned to her that as I was given the colour emerald (green) all I can see now is green everywhere I go! She told me taking loads and loads of pictures as it may be more effective and more engaging that just talking a few of the same thing as it may seem lacklustre. I think I got some good ideas and inspiration from the individual talk with Liv as well as her talk and she has helped me with possibly pushing further with my project!
Grids : Front Page and DPS (Rough Trade)
Yesterday, we made various different collages with magazines that we brought in the session. We created collages which applies some of the existing systems that re already around e.g. modular grids, having grids, golden ratio etc. By the end of the session we were to put up our best front page and DPS page collage and pick 5 others which we thought were the best and explain why.
 |
| Part of all our collage crit session |
I like these designs as they have that kind of 90's grudge type of aesthetic to it with the overly sized lips overlaid on the face and the rotated title which is slightly cut up and the bright neon background. The image instantly becomes the focal point of the design and the bright background brings out the page more due to the contrast of the blacks and greys against the neon green. Also, the 'You've Got Mail' DPS design works as the title balances the body of the page as it's very bold and clean compared to the body that's very hand-made and cut and pastey.
I think this poster works quite well due to the dominant collagey cut out pieces of body text which contrasts the clean cut image and typeface used. It gives the poster a contrast between dynamic and static features making it look very interesting due to both features complimenting each other very well.
This poster caught my eye due to its colourful nature. The bright oink instantly stands out on the page along with the cropped images and is tied in very well with the simple title and sub-heading writing. I think the colours and images makes tis poster very playful yet simple at the same time.
I like this "Where have you bean?" poster as it's very simplistic. The thing that makes this poster work well is the stylised curved path the writing is going, making the poster look quite dynamic and involve movement with it. This is further reinforced with the slanted image which works very well with the title which makes both elements of the poster look like one. In addition, the contrast between the orange and blue-green works very well as both colours bring each other to its maximum vividness, almost.
These series of posters work very well due to it's very strong aesthetic. I lime the way they constructed their collage and ho they used different proportions of images and played with how pieces work together with each other e.g. the face and the mixtape image. They also added a hand-drawn element to their work which compliments the collage well.
Things that people did well which I can maybe incorporate to mine or experiment with:
- Scanning their collages and making it single colour to bring out the singular coloured images
- Incorporating hand-written or illustrative writing to my collage e.g. paint, fine liner, pen
- Not getting too caught up with using the existing systems but rather going against them and challenging their limits.
Sunday, 3 December 2017
Editorial Design Research (Grids)
46&2 - 46&2 is a team of creatives focused in branding and graphic design based in Melbourne, Australia. They often work with clients who are nature-orientated and are doing positive things in order to protect the environment and are also very environmentally aware themselves as a team as they also "practice sustainability [wherever we can]". In addition they also often include symbols in their work as part of 'visual sorcery & communication'. They like using the concept of symbology and create their own symbols. It helps with visually communicating their intentions in a far deeper way that words can and can also carry lots of intentions and connotations which can bring out their clients ideology, energy, image and aim overall. Their branding strategy is "intentional, clean, modern, as well as aesthetically pleasing, and conceptually rich...".
Francesco Delrosso - Delrosso is an Italian graphic designer and co-founder of Mille1miglia Collective. His designs are very research based and was famous for his design criticism for the city of Bologna.
- https://www.milleunomiglia.com/progetti/meridiano-lo-squarcio-sublime-tra-il-sensibile-e-lintelligibile/
Complementary Contrast
In
Itten’s book ‘The Art of Colour’ complementary colours were described to be
colours which “incite [each] other to maximum vividness when adjacent’ and
annihilate each other, to gray-black, when mixed…”. Complementary colours are
also colours which are diagonally adjacent to each other in the colour wheel.
In addition, colours could also be balanced by its complementary which is
important when creating visual practical work. Complementary colours are also
unique as some complementary colours such as yellow/violet are of extreme light
and dark contrast, red-orange/blue-green are of cold-warm contrast and
red/green have the same brilliance.
Subscribe to:
Comments (Atom)