Overall, I though that this module fast, especially with the first brief being done in about 2 weeks I felt that it was really short and therefore feel like the amount of work I did for that brief was a bit rushed in a way. Although, I was quite invested in it as it was something that I'm personally participating in therefore I knew the most about the subject, it led me to do quite a bit of research. Though it did seem a bit rushed I am happy with my outcome, however the only thing I was disappointed about was how it was presented in the exhibition. As I stated in my blogs before, it was intended to be stuck on the wall along with the feet stickers on the floor, it may be because there weren't room or it's initially showcasing the first year's work but I thought that the point of the map kind of became redundant and didn't work as effectively as I wanted it to be.
For SB2, I was initially very confused with which part of social media I wanted to focus on. I thought I was focused when I wanted to do it on 'multiple identities' however after the initial crit, I realised that it was too vague and wasn't really answering a problem, and this was the main thing that I struggled with. Throughout the brief I went back and forth with my ideas that I felt like I was in this rabbit hole of vague ideas. However, through peer crits and more focused researched I did manage to pull through and I think that my outcome is quite effective. I am satisfied with it but if I was to develop it further it could be more polished than it already is. All in all though it was a really short module, I think I did alright in the amount of time that we had for each module and was a good module to end the year with.
Tuesday, 7 May 2019
SB2: Final Outcome
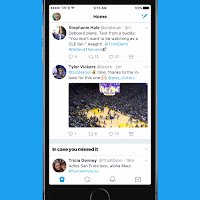
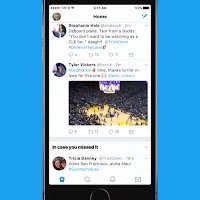
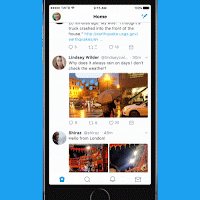
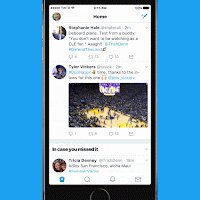
This is the final outcome of the application after the amendments that I made after the audience testings. I think from the testings I've gathered the the app is quite useful and successful in giving awareness to the problem of social media to the audience as well as successful design wise with the layout and navigation that I created for it.
I named the app 'The Attention Economy' as I thought it was a great description of the concept that I'm dealing with. It can mean attention as in the prolonged attention to social media and the attention that users get from it e.g. likes, comments. However, I also thought some users may not get the phrase initially as it is quite vague in itself, so I added a sub heading 'are you trapped in social media' to highlight the concept.
I think that my usage of the design elements are quite effective as they highlight the content very well and do not distract the audiences. As well as that it's simplicity makes it look visually appealing to look at especially when viewed from a phone. I made sure the text weren't too small or too big in order for it to not look too awkward, but also for it to be legible enough.
Content wise, I did struggle on how I would communicate the problem therefore I also struggled with the structure of the features I wanted to include. I thought starting with a very universal and simple element like colour would be effective in order to introduce the content to the audience, but also it gives them the opportunity from the beginning to interact with the app itself. From then on I focused on two apps which were the most used by my target audience (Instagram and Youtube) *with Youtube having a different theme and purpose, though still very socially connected. I decided that it'd be best to use the instagram layout and navigation in order to showcase the features as it not only visualises it for the audience first hand, but it also gives me the chance to have a clear structure of design features to follow. Furthermore, I highlighted the features to the audience alongside the narrative content, making it seem like a conversation where the audiences are being talked to and made realise the effects of the features as they are using it. I thought this was successful, as it from my test, the audience actually felt emotions like feeling guilt or surprised.
Overall, I think I'm quite satisfied with how the app turned out. I did had a result in which it worked just like how I wanted it to be communicated and understood and design wise I'm satisfied with how I have structured and laid out the elements. Although, I did struggle to find the overarching theme in the beginning which slowed me down a bit and made me panic I think I managed to do it in the end. The only thing I'm disappointed about it the fact that I couldn't manage to put audio on the prototype as Adobe XD is limited when it comes to it's features, I thought sound would've elevated the app and made it seem more realistic however I struggled in this area, if I was to develop this app further I would incorporated external softwares that will allow me to do this feature such as After Effects.
Sunday, 5 May 2019
SB2: Testing App on Target Audience
From my app development I realised that I linked some of the artboards wrong thus missing some features e.g. the 'Like' (Hyper positivity) feature on the development, I have now changed it so all the features are shown and decided to test in on my target audiences.
https://drive.google.com/drive/folders/1PjhYcuUMgPdd8c4q2aMxo14D15IUZhuu?usp=sharing
Feedback from audience:
Feedback from audience:
- Kind of easy to navigate
- Some bits are a bit tricky to move like the filters on Instagram
- Some writing are too fast and can't be read properly - feels like I'm in a hurry to read them
- Makes me feel kind of guilty - like 'i knew all those colours to their apps'
- The loading screen was really effective, made me realise how impatient I've become.
- It looks really nice, especially when viewed from a phone screen
Overall, I think the app is quite effective as it has evoked some emotions and realisations from the audience which I think successfully gave them awareness of the problem in some way. I did go through the app again and did feel like some were too fast and may be hard to read therefore I will change the time speed on those. I will also change the navigation on the filters as when I was observing the people that were trying the app they did particularly struggle to navigation that section. All in all, I think it was gave me good results and an outcome that I wanted.
SB2: Where It'll be Advertised and Acquired by Audiences
I thought as initial advertisements for the app, I need to advertise it on platforms that are frequently used by my target audience. According to my survey Instagram and Snapchat are most frequently used by them, therefore I decided it be best if I create snippets of the app catered to those apps. As ironic it may sound, as my app is design to bring awareness on social media procrastination, they are the most suitable advertising platforms as it does not only get to the audience directly, can also be shared through those apps making more people aware of it and hopefully try the app. It also widens it's audience reach targeting audiences that may not be not be necessarily the target audience of the app.
SB2: App Development
(artboards)
(how it works)
After deciding to change the direction of my app, this is the current development process that I am in right now.
Design
Design wise the aesthetic of the app completely changed from the coloured gradient. I realised that maybe have a simple monochromatic background would make the content stand out more and does not distract the audience, especially when the prototype transitions to the apps functions.
The type that I used is also quit simplistic and modern at the same time. It's quite sleek but not too sharp which makes it look quite playful and approachable which I think is appropriate for an informative but funny/ironic app. I think it's also a typeface which my target audience would like to read and would be entice for them to keep reading on. I also constricted my use of the type family to two styles: Transat Text Medium and Transat Text Light Oblique and with type sizes constricted to three sizes: Title (49 pt.), Body Text (24 pt and 20 pt). I think that by using a limited set of type and styles within the type family has made the app very consistent and easy to follow along as there's a strict and recognisable pattern to the hierarchy of information. In addition, I have particularly, used the italic style in order to put emphasis on certain words to project a different tone of voice to the audience especially as the phrases were written as if they were spoken; and i wanted to portray this using stylised type. I also added some images to evoke more emotions for some phrases making them more effective and engaging, especially with images that the target audience can relate with better and evoke the same expression that i'm trying to get from the audience making it more relatable as well.
Features
- Splash Screen - From my research most apps have a splash screen which evokes a similar tone to the 'slot machine' feature that app designers imply in there designs. It's effective in making audience expect something when they open the app. I added this feature in the design as I wanted to create a similar tone with making the audience anticipate what they're going to read. I thought it'd be more effective as well when accompanied with a question along with the title (The Attention Economy) which is (are you trapped in social media?) to already make them anticipate something about social media but they don't exactly know what specifics).
- Drag Motion - For most of the 'informative' part of the design where the audience have to read I used the drag motion as I thought it mimics how reading a book would feel like and flowed better with human touches on touch screens.
- Tap Motion - I thought of giving the drag and tap motion distinct difference by only using the tap motion for the app prototype simulations. Doing this not only mimics the motions used for the actual apps but also indicates to the audience the different ways of taking in information as they are absorbing information by reading with the drag motion but they become more active and physical when in comes to using the tap motion
- Narrative style - The writing content has been written in a quite narrative and casual style to appeal and to be in the same level to the target demographic. It also sounds more approachable which I thought would be effective in making the audience properly invested in the app and absorb the content better.
- Some Interactive features - Through the narrative I also added some interactive features such as the 'social media colour feature' (*Spending lots of time online, you can probably tell which blue is for which app) where the audience can 'confirm' or 'correct' themselves whether or not they actually which colour is for which social media. Having this interactivity well give the information a more impactful outcome as it either question or confirm the audiences' initial thought and answer, making it more personal to them. I've used this multiple times in the design making it really consistent and continually addressing the audience to make it more personal and affect them in some type of way.
- Addictive features - From my research I've found that there are certain app design features which makes apps more addictive and increases tine displacement on them. I've aded features such as:
- Infinite scrolling - Feature which allows users to endlessly go through content making them spend hours on the app without realising.
- The 'slot machine' technique or 'loading bar' - This mimics the slot machine logic of having the anticipation of getting rewarded with something unexpected every time making it exciting and intriguing every time a users drag this bars new content arose each time.
- Notification - Notification sounds, images, alerts which automatically make users check their phone and eventually make them stay using it for a prolonged period of time.
- 'Like' button - Gives users confirmation that they're doing something right, acceptance in society, dopamine, which may make them want to post more in order to constantly get the same reaction.
- Multiple accounts - Allows users to tailor their content, activity etc. on each account. Allows them to have multiple identities which they can use in various ways.
- Filters - Allows users to edit photos or content making it look more aesthetically pleasing when posted. Makes them feel more creative and feel like their content has become more pleasing to look.
- Automatic video play - Less navigation for users, makes them feel lazy but also makes them continue absorbing content on end as it's automatically done for them.
Thoughts & Reflection:
I think that the design should be effective in spreading awareness towards the features that make young adults addictive and procrastinate on social media app, as it literally shows them the features, as they might not be ware that they actually are part of a design strategy to keep them wanting to use these apps. In addition, I also think that as I because I used a more direct and narrative approach that it kind of become quite comical and ironic, as it's an app which makes you not want to use apps, which I think may be effective as the satiric aspect makes it more impactful and worth reading more.
Although, I did have some struggles as to how I should end the app, Jocel suggested it should be a bit 'self destructing' as the point is to make audiences stop using social media it should suggest at the end to delete the app or stop using you phone altogether. I thought this would be effective therefore I implemented it on the design.
In order to see if the design is effective, I'm planning on testing in on some peers to see what they think about it and how it affects them, content wise and navigation wise to see if I should make further changes for my final outcome.
Wednesday, 1 May 2019
SB2: Initial App Sketches
Initially, I wanted a simple structure to the quiz which I thought would be effective and successful in drawing people in.
- Easy to Hard questions
- Limit to 2 maximum answer choices
- Maximum 10 questions
I also started sketch out how the app will be navigated and rough ideas of what info is going to be on each frame and layout. From the Adobe quiz I thought the circle indicators was really effective as it lets audience know how long they have left for the rest of the questions I also thought of maybe transitioning the questions like an infinite scrolling feature; kind of like juxtaposing the indicators but at the same time give a similar feeling as to when audiences use apps like Instagram or Twitter
(insert notebook sketch)
So I started to create the app on XD, and I decided to choose a blue and yellow gradient colour which I thought was a good balanced colour palette as it's quite neutral as well as has a very informative and fun tones to it, which reflects my intentions into what I'd like the app to showcase.
However, as I was continuing with it, I got really stuck with the rest of the questions. I also struggled with how I could make it really fun and worth to do for the audience. And I felt it was really hard to pinpoint questions that audiences would not know about already. (Although, the point of the quiz was to get them to realise their own 'addictiveness', I questioned myself whether a quiz was really he best way communicate this, as audiences may actually get bored of it because they already know answer).
Also, I think as I was trying to develop my app, naturally it started to change as instead of questions, I started to write in sentences and phrases instead which made it sound more of a narrative or story, and it was then that I started to make better progress with the app and actually flushed out more ideas on how I could execute the ideas that I formed before in order to communicate them successfully to the audience. So naturally, I decided to change my design from a quiz app, to a more narrative 'story' like app.
Monday, 29 April 2019
SB1: Initial App Info Outline
After some thought, I feel like I was starting to go in a massive tangent with my idea and was researching topics with were not relevant at all. To settle my idea once and for all the problem that I'm doing now is: How app features get users to be addicted on the app or manipulate their behaviour without them realising and "displacing their time" in these apps.
I've talked to some peers about my idea of possible making an app to spread awareness about this issue, however Jocel suggested that maybe it would be better if I would create a game or quiz, where the users would answer questions regarding various app features. I thought this would be a very effective idea in tackling my issue. Libby also added how it could also be quickly distributed across various social media sites, reaching its target audience (teenagers and young adults) as well as a a wider audience and demographic.
Before creating my quiz I need to pinpoint my purpose for it:
1) What do I want the target audience to get from the quiz?
From the survey that I created earlier in this brief, I decided to focus on five social media app which people use most often:
I've talked to some peers about my idea of possible making an app to spread awareness about this issue, however Jocel suggested that maybe it would be better if I would create a game or quiz, where the users would answer questions regarding various app features. I thought this would be a very effective idea in tackling my issue. Libby also added how it could also be quickly distributed across various social media sites, reaching its target audience (teenagers and young adults) as well as a a wider audience and demographic.
Before creating my quiz I need to pinpoint my purpose for it:
1) What do I want the target audience to get from the quiz?
- An estimation or answer as to whether they are addicted to social media or not
- An understanding of the features which makes social media addicting
- Perhaps, realise through the quiz the features which makes social media addicting.
2) What kind of information am I putting out?
- Informative information through the questions as well as result for the quiz
- Exciting and interactive interface giving them a good user experience (don't make them feel like they're wasting their time)
- Youtube
- Snapchat
These five apps may be quite similar and over crossover features however they are still varied in in their purpose and specific app details which I think would be effective to be used as references to the questions that I'm going to create for the game, as it can pinpoint form the general features to the smallest details that differentiate them from each other.
1) Instagram
- Weekly Push Notifications - notifications sent out about people you follow e.g. their first story etc. *Addresses you directly, thus making you want to click on it and go on the app.
- Stories - includes various face filters, animations and stickers (more varied than Snapchat), more aesthetically pleasing and easier to use. VARIETY *Appears in various places so you always see them and want to click, Automatically changes to another person's story u less you click 'X' or swipe away.
2) Facebook
- 'Splash Screen' - Loading screen for anticipation (slot machine like)
- 'Blue Interface' - Blue is used as it keeps you awake and is not harsh to look at for long durations
- 'Like' button - Dopamine trigger;
3) Twitter
- 'Loading Splash Screen' 'Spinning Wheel' - Appears when you slide down indicating new content loading, "variable ration schedule" Users will know that they will receive new content but not when, and what they will be seeing, making it more exciting and intriguing.
- Blue Colour Theme - *same as Facebook
- Retweet, Quote
- Limited characters each post
4) Youtube
5) Snapchat
I had another discussion with my peer (Libby) about my selection of app for the quiz, as I felt that as I was searching for their specific features, they were too similar and I was starting to feel like I was constricting myself. Libby also agreed, and said that it would be better if I did in on general apps instead in order to have a wider variety but also take into account that the audiences themselves may not use certain as as much as others (just like what I found in my survey tbh) and this way I'm not only widening the amount of features I can investigate but also not isolating audiences who may take the quiz.
Other features I found were:
- Infinite Scrolling
- Notification Sound
- Notification Number
- Minimal finger movements (layout is constricted and straightforward)
- Using hashtags - easier to reach goals
- 'Like'
- Simple questions and limited answer options - making it straightforward, easy and quick
- Question Indicators - on the left hand side circle illustrations were filled in each time a question is done. Automatically, lets audience know which question they are on and when they finish the quiz
- Different background design each time - keeps each page fresh and making the audience anticipate for what's to come next
- Animation after each question relating to it - at first or me it was interesting but as I got into the quiz I skipped them as I wanted to finish it. But, this may also be because I have low attention span that they took long for me.
- Skip and Mute options - allows some control and flexibility for the audience - personalising the quiz
- Results - clear result satisfying the audiences goal to begin with.
- Share Option - distribution is clear as well, as it let' audience share the quiz for more people to participate in.
I think the quiz was really effective, it was easy to use and easily understood, the features were simple enough, however the animations may make it a bit long and frustrating to some (like me). In contrast, I also came across another quiz about social media. The quiz turned out to be really plain and looked like it was created from another quiz template making website. It wasn't really as exciting, although the questions were fairly interesting, the presentation was very boring and basic.
1) Which shade of blue does Facebook use ?
2) Which app uses this notification sound. (Snapchat)
3) What order does the features in Instagram go in (can be justified with how designers place the features in a certain way to minimise movement
SB2: How Social Media is Built to be Addictive
"the ATTENTION economy"
I think a huge part of why social media has been taking over our lives is because of how it's been created and the features specifically built into them in order for use to be more inclined to use it without realising how much time we actually spend using it.
Sean Parker, founding President of Facebook mentioned how, "It probably interferes with productivity in weird ways. God only knows what it's doing to our children's brains"
- It's FREE - Most if now social media sites are free, however it's free because the people using are not the customer's, but rather advertisers who feed their products and adverts into the audience's feed. It's the audiences' ATTENTION BEING SOLD.
- SLOT MACHINE TRICKS - Features such as "pull to refresh" or infinite scrolling are ways in which apps incline you to stay longer without realising. "Intermittent Reinforcements" The uncertainty and unpredictability or what post is coming up next is what makes it addicting.
- DOPAMINE - Activities that give us a sense of achievement or exciting on social media indicates to our brain that it's worth doing again, releasing dopamine. Adding reinforcing features such as "Like" button and notifications will further encourage this. It also feed into our insecurities or give us reinforcement in our 'virtual self'.
This is similar to what I've researched before, however I thought it was good to go over them again to ensure myself which info to take in so i don't overload myself or go too much on a tangent. These info are still relevant to what I'm tackling and will be helpful in informing me for the design that I will be making.
SB2: Research: "Like my addiction" Louise Delage (BETC Campaign)
An Instagram persona and fake account had been created by advertising agency BETC for Addict Aide's awareness campaign on alcoholism and addiction. The account aimed to present someone whom you'd likely to meet everyday but would never be suspected of being an addict. Most if not all of her pictures showed her holding a drink hinting at her alcoholism.
A detailed strategy was created in order to perfect the account which was rooted "in native Instagram content and habits". The usage of hashtags, bots, key influencers in Instagram and research on fashion bloggers was one, for example, the look and tone of her post was influenced by the filters used by fashion influencers and bloggers.
Time posting was also strategised to be during high traffic during the morning, lunch and late nights when people are most active on Instagram and up to 30 hashtags were used to ensure that it will be seen by a wide range of people.
I think the concept and how the theme was tackled was very effective in a way as it clearly shows just how much social media can be manipulative and normalise certain actions and problems through usage of filters, app features etc. It masks the problem people have and want to hide giving them the ability to create themselves a new virtual life.
The results of the campaign however, wasn't how they expected as most people didn't realise the addiction part, however it did show just how much social media can be used to influence our opinions and thoughts on others.
Referencing this to my own theme I think looking into how algorithms may be useful, or researching on how hashtags and certain features may connote certain tones and aesthetic which help portray a certain image and how this might be used in a manipulative way.
- Maybe create an app that showcases these features
- Create an app were the features are the opposite of what their supposed to do?
Saturday, 27 April 2019
SB2: Research: Uncertainmedia.com by Tom Joyes
For my theme I thought Tom Joyes' work about usage and consumption of online data and social media is very relevant. It's relevant that it tackles the idea of hyper data consumption on the Internet and fake news.
He also effectively communicated this problem by creating the website which layers the top searches so that they play together giving the audience the literal sense of how much data and info they receive. It can also highlight how it can be a bit vague and chaotic to dig out which info is actually the most relevant and true just like how the audience may be presented with info that may be far from truth but can be thought of or masked as the truth due to it's popularity and relevance. His navigation method is also very clear and simple, by creating the website the audience don't have to learn its methods as they already know it and it automatically links the idea without explaining further. Therefore, I think that the outcome is very simple yet impactful as it makes the audience confused, engaged and intrigued at the same time.
The only thing I didn't like about it is it was quite confusing what the actual purpose of it was, only after I read the 'About' page that I realised it's purpose and I understood how it correlated with data consumption and fake news. Though I think it's mostly about how you interpret it, just like how I did above. Overall, I think it's quite a successful design and relevant research which I could reference from for my own ideas and design.
uncertainmedia.com
He also effectively communicated this problem by creating the website which layers the top searches so that they play together giving the audience the literal sense of how much data and info they receive. It can also highlight how it can be a bit vague and chaotic to dig out which info is actually the most relevant and true just like how the audience may be presented with info that may be far from truth but can be thought of or masked as the truth due to it's popularity and relevance. His navigation method is also very clear and simple, by creating the website the audience don't have to learn its methods as they already know it and it automatically links the idea without explaining further. Therefore, I think that the outcome is very simple yet impactful as it makes the audience confused, engaged and intrigued at the same time.
The only thing I didn't like about it is it was quite confusing what the actual purpose of it was, only after I read the 'About' page that I realised it's purpose and I understood how it correlated with data consumption and fake news. Though I think it's mostly about how you interpret it, just like how I did above. Overall, I think it's quite a successful design and relevant research which I could reference from for my own ideas and design.
uncertainmedia.com
SB2: Pinpointing The Main Problem/Focus of my Theme
After the crit one of the feedback I got was the fact that I haven't fully pinpointed a specific problem that I wanted to solve or delve into. Therefore, I decided to start again and mind-mapped the points that I thought were the problems and things that I wanted to look into. I found that most of them interrelated, therefore I could put most of them under one theme or heading and pinpoint the specific problem that I want to delve into from there. From this these are the themes/problems that I came up with:
- Connectivity - in terms of your social media activity being interrelated together.
- Social media tailoring - the user themselves use social media for a certain goal or purpose.
I think from these, going back to the original point that was interesting to me during the crit: "what we put out is what comes back" I think I'm going to go for Social Media Tailoring, although it might not sound like a problem I think this encompasses problems like:
- Social media addiction
- Catfishing
- multiple identities
I'm going to research further into this in order to create an outcome which effectively showcases and tackles the problem.
Friday, 29 March 2019
SB1: Final Outcome
This is the final outcome that I produced for SB1 mapping. After experimenting with screen printing I've realised that although it does create a very nice handmade texture to it with the inks used, somehow I didn't feel like it fully represented the concept and intent of the map itself. As I wanted the production method to be part fo the experience of the map I needed something that can enhance that feeling, within the constraints of the exhibition.
I thought creating an A2 vinyl map poster that will be stuck on the walls on the exhibition will be a great way of integrating it's use and intent as well as it's initial impact to the audience. It will also be accompanied with a pair of feet vinyl stickers that will be stuck on the floor adjacent to the map sticker. I thought that by having it as a sticker rather than just a poster will give it a better sense of prominence around pieces which may be in a form of posters or object. As well as that with the help of the feet stickers it will effectively indicate to the audiences that it's meant to be an interactive map that they could try and learn. Furthermore, to further emphasise this I've added instructions on the map as well as a brief rationale of what it's all about.
In order for the audience to learn it easily without context or any long-winded instructions, I've decided to lessen the drawings to the key aspects of the dance that the audience need to learn. In addition, I also added minimal text instructions and emphasised the movements through the usage of lines and curves to indicate direction and with details such as angles and degrees noted, I think that it's effective enough for audience to not get confused or totally frustrated to learn from the map.
Again, the usage of the colour yellow was to emphasise the design itself and help it stand out, as well as help it with concentration as it isn't too distracting nor dull for the audience to look at it for a long time. Additionally, I've used contrasting types (Nimbus sans - sans serif) and Pitch (serif). I've used both types in previous modules and thought that they work really well in complimenting the style and tone of a design. I thought especially with pitch it adds a subtle soft and playful characteristic which reflects the intent and look of the illustrations. And, Nimbus sans helps solidify the instructions making it totally reliable and helpful for the audience.
Overall, I think that the map is effective and successful in its intend to map out a dance choreography and making it possible for the audience to learn and follow the dance through the illustrations n instructions. I think that I've made it simple but exciting enough for the audience. Furthermore, I think that creating it as a set will help showcase the interactive aspect of it whilst in the exhibition and people will actually try it out whilst they're there.
However, if I was to make this better and more successful, I think possibly having the music go with the choreography may make it better? Having the audio may encourage the audience more, and providing them with the beat and melody to follow from may give them that little bit more detailed aid that will help them successfully follow the map. As it is a static map, having an audio player may be a bit of a hassle, therefore I could put it as a QR code that the audience can scan leading them to the song, to Youtube or Spotify. This was as well it's convenient for the audience as they have the music themselves, so they can alter which bit they are or change the speed or put it on loop etc as well as using headphones for a full personal experience.
SB1: Design Development #3 (Screenprint)
These are the screen print developments that I've done for my map design. I choose three different colours which I think I could use for the map, and I thought choosing bright colours would be a good contrast to the black ink that I use for the illustrations.
Upon doing the screen print I found it quite annoying how the design isn't fully being printed on the paper which kind of frustrated me. I'm also not very good with screen printing which didn't really help. I did continue doing it though and got some decent prints although they weren't really all printed well.
I liked the one on the yellow paper the most, as I though it made the illustrations stand out the best. However, I don't think screen printing really benefit or elevate the design further other than the fact that it's hand made and the textures that it creates, therefore I don't think I will choose screen printing as the method for my final production. I want the production method to part of the overall design and concept more therefore I will have to find an alternative.
SB1: Research (Niege Borges: Dancing Plague of 1518)
Niege Borges is an illustrator who created a series of posters illustrating famous dances in movies such as dances from Pulp Ficiton, Chicago and Singin' in the Rain. She was inspired by the Dancing Plague of 1518 in France started by a lady named Frau Troffea. She also stated how her illustrations were somehow a memorial to Troffea.
Her illustrations are simplistic line drawings of the people demonstrating the movement, showing the key moves of the dances. They also only include one or two colours and certain part of their bodies are filled in to give them dimension and will be more prominent on the page.
Thoughts & Reflections:
I think that Borges illustrations are really effective in highlighting the dance moves, making them instantly recognisable to the audience with minimal text needed (also because they were from famous movies, they were probably easily recognisable in the first place already). Also, it was effective how she used a minimal colour palette as well which compliments the illustrations. Furthermore, she used line drawings to showcase the movements which also makes it easy for the audience to recognise and understand the design as it's not clouded by unnecessary details, rather only showing the important aspects of the design.
Reflecting back on my own design, I think this links nicely to Helena's suggestion to focus on certain part of the the body used for the movements. Maybe I could try and only show those body parts but still manage to have a solid silhouette which aids to the overall form of the design. However, I need to make sure that it makes sense - as the audience will probably not know the song that the moves are for (and I don't necessary need to explain it, as the main point of the map is to learn the moves, rather than the song).
Her illustrations are simplistic line drawings of the people demonstrating the movement, showing the key moves of the dances. They also only include one or two colours and certain part of their bodies are filled in to give them dimension and will be more prominent on the page.
Thoughts & Reflections:
I think that Borges illustrations are really effective in highlighting the dance moves, making them instantly recognisable to the audience with minimal text needed (also because they were from famous movies, they were probably easily recognisable in the first place already). Also, it was effective how she used a minimal colour palette as well which compliments the illustrations. Furthermore, she used line drawings to showcase the movements which also makes it easy for the audience to recognise and understand the design as it's not clouded by unnecessary details, rather only showing the important aspects of the design.
Reflecting back on my own design, I think this links nicely to Helena's suggestion to focus on certain part of the the body used for the movements. Maybe I could try and only show those body parts but still manage to have a solid silhouette which aids to the overall form of the design. However, I need to make sure that it makes sense - as the audience will probably not know the song that the moves are for (and I don't necessary need to explain it, as the main point of the map is to learn the moves, rather than the song).
SB1: Design Development #2 (Gif)
I decided to test a gif version of the design, as I thought it might be a possible better way of showing the map as opposed to a printed form. As it is about mapping a choreography, I thought it would be effective if the production outcome will also be dynamic in order to compliment the static illustrations; as well as it may also be more interactive and fun which can hopefully effectively garner attention from an audience and encourage them to participate and do the dance.
Pros
- dynamic - attractive and engaging, so maybe it'll garner interest in the exhibition
- referencing the dance through dynamic gif production
- speed can be adjusted, so certain movements can be seen more especially if it looks hard
- It can have sound (the actual music for the choreography - may help people to learn better?)
Cons
- Though speed can be adjusted while producing the gif, in the actual final gif it can't; it may gradually become boring or frustrating if audiences have to wait a long time for the new move to come up on screen; vice versa, if it's too fast as well.
- The gif looks to 'choppy', it might as well be an animation instead. However, I don't think it'll have the same intention and appeal to the audiences, as they may end up just watching it rather than following it, which is not the main intention of the map at all!
Thoughts & Reflections:
I realised that creating a gif for the map is actually not very effective as it's not strong enough to showcase my intended use for the map at all. I also realised that there's so many implications with a dynamic map, like being too fast and too slow, because I thought that it didn't really work well, in order to make it better the other option was to animate it but it'll be pointless, therefore I decided to not further develop this concept as it'll be futile.
Now, I'll need to find a better way of producing the map to maximise it's use and appeal to the audience, especially for the exhibition as well, and how I can utilise the space available in Colours May Vary. I'm definitely sure that it'll be a physical map although I'm not sure what kind of production method I'll create for it. Screen printing it may work in order to create a poster, so I will experiment with this handmade technique. However, digitally printing it may work better, time wise and cost wise so I'll have to judge which one is the better option out of the two.
SB1: Design Development #1
This is the first development I did following my initial ideas. From my crit with Helena, I got the idea of focusing the drawings that I'm doing on the key points and movements that are done during the choreography. I also watched the choreography again and found that due to the fan prop, the upper body movements were very large and powerful, whilst the lower body movements were very intricate, which I thought balances the whole choreography very well. Due to the intricate lower body movements, I thought it would also be good to highlight this in the map.
Similar to Borges, I also used line drawings as I thought that it would also help make my design easily understandable and recognisable by the audiences, even without context. As I was drawing the designs, I gradually made the drawings less detailed than they already are, but at the same time making sure that they aren't too abstract. I did realise that as I knew the choreography it made sense to me even with minimal silhouette but to audiences who have no clue, they would struggle, so I made sure that it can be interpreted easily with minimal instructions.
I've also started, to use lines and curves, which indicates directions and turns which I think can emphasise to the audience the details of the mapping of the movements, making them understand it clearer. I've also used yellow as the background colour to make the design more appealing and inciting to look at which could help with concentrating on the moves, as it's not harsh on the eyes or contrasting too much with the design.
Thoughts & Reflections:
I think at this point I feel like this map has turned into some kind of emulation of Borges' work, which I did not mean to do. In order to differentiate this map to my my design references, I think I need to highlight its key points better as well as truly showcase my intentions for the map - which is for audiences to FOLLOW AND LEARN THE MOVEMENTS OF THE DANCE. I think the use of lines and curves is something that I will implement further as well as add details like simple instructions as well to help aid the audiences. Also, looking back at the time when I learnt the dance myself, will be helpful, as I could implement instructions or pointers that helped me learn in order to help the audiences learnt as well.
SB1: Dance That I'm Mapping (Shang-rila by VIXX)
This is the dance that I'm going to be mapping which was the dance that was performed in the showcase, however, I'm only going to map the chorus as doing the whole song would be too long and it should be something that the audience can learn pretty quickly in the span of the time that they are at the exhibition (it's also the key point dance of the song therefore that is why I am doing it).
(chorus is from 0:49 to 1:15)
They mostly use their arms and hands for big powerful movements which catches your attention which may also be because the have fans as props which they utilise throughout the performance, however on the other hand, looking at their feet movements, it's very detailed and complex with lots of quick to slow and vice versa movements. They mostly stay in one place, even when spinning which may help when creating the map as I don't have to think much about positioning and moving from one place to another. From looking at the dance and knowing the dance itself I think that I will take three points as the main bases of my map which are:
- big arms movements
- quick to slow and vice versa movements
- utilising the kinesphere idea - centre of balance (staying in one place when dancing?)
Thoughts & Reflections:
Having these three bases will really help me as I've narrowed down the important details which I think will help the audience in understanding and learning the dance. Thinking in heir perspective and my experience in learning I will take into account how I will highlight these key points in order for it to be effective and interactive. Maybe I could show it step by step with illustrations? use colours, different shapes etc.
Monday, 18 March 2019
SB1: Interim Crit
Today I had an interim crit with Helena about SB1 mapping as it's due next week. Honestly, I have not been focused enough on this module yet because of the PPP submission, so I haven't had any further developments for it as of now. However, I did outline to her as much as I could about the brief and what I wanted to do and she gave me really good ideas. I also asked her if it was a 'right' idea because it's not really mapping a location but certain movements and the end point is to 'learn' the movements.
I also asked her, if it was worth making a flipbook or any other books (as I was telling her, how I was kind of getting sick of making books this year for each module and it doesn't really answer the interactivity part of the brief) which was suggested in the first crit, and she said no (glad she did!)
Feedback:
I also asked her, if it was worth making a flipbook or any other books (as I was telling her, how I was kind of getting sick of making books this year for each module and it doesn't really answer the interactivity part of the brief) which was suggested in the first crit, and she said no (glad she did!)
Feedback:
- The Rodina - the do a similar thing to what I'm trying to convey, maybe research more on this.
- Make a projection - not have it that space? think of the exhibition space? Could I have it just on the corner?
- How can I use space to make the projection interact with the audience ?
- Different viewpoints - how will it look form an angle, do the audience need to look at it from certain angle?
- Highlight different parts of the body for movement emphasis - elbow, hands, knees, neck etc.
Thoughts & Reflections:
I thought the crit with Helena was really good and actually was much more helpful than the first crit that I had. Now I also had a clearer idea of which parts I could focus on e.g. movements of specific limbs etc. viewpoints or angles. How I still need to incorporate screen printing in a way here so I will need to research more on how I can do it in print rather than projection.
Monday, 11 March 2019
SB2: Research Presentation Crit
Today we did our presentations as a group for 5 mins each with 5 mins feedback time.
I did have cue card with me, but as I was presenting it I actually felt a lot more confident than I thought and never looked at them and I was bang on 5 minutes with was great. After my presentation I got some feedback from the group which was:
- What is the actual problem you're trying to solve/tackle?
- How are you going to tackle this?
- I can do a really plain social media where you can't really do anything on it?
- The idea of certain apps being 'useless' and 'pointless' becomes "a meme of itself" because people still go o nit to take the piss.
- Certain apps are filled with different medias (e.g. Instagram for pictures, Facebook for text) - I could create a filter for each app that removes their stereotypical posts.
- Analyse myself more
- But, Helena said she doesn't have a second account because who she is influences the way she is as a designer. - Identity*
- Will and Charlotte said that there are some things that you want to express that you don't want future employers/client to see and how it's easier to look for inspiration than seeing a picture of someone halfway through scrolling (follow designers on design acc, and friends on personal so the posts that show up are tailored in relation to the followers). It's a filter in itself and it's not just about yourself but what you engage with.
- "The way you project yourself, influences the stuff that comes back"
I realised that though I've done my research I've just done in on the general idea and not really pinpointed which of the points I wanted to look further. Therefore, I will need to do this more - I could look at the how what we put out is what comes back? (This was what Helena thought was interesting so maybe I can look more into this.) I also didn't know what to do next after yet, because I haven't really narrowed down the topic. I will researched more into one of the topics that I covered in my presentation - audience, convenience, personal vs professional or apps not being flexible and see which one is the most interesting and have the most things to talk about.
SB1: Research (Myka's Choreography Notations)
As I am doing the actual dance myself, I asked the person (Myka) who is leading the team as to how she plans the choreography and her way of taking down the choreography.
She showed me her notes and how she has done it. As the dance that we are doing is already an existing choreography (Vixx - Shangri-la) it was easier as she already had a 'template' of what it would look like. Although the original was for 6 people, she needed to change it for 8 people, so that was the challenging part too. In addition, the song was also shortened from 5 mins to 3 mins and she said that she needed to change the choreography in order to make the dance flow better so she had to take that into account as well.
Myka uses lines and symbols for recording the choreography as it's easier and simpler for her when she looks back on it. It's also more convenient as they're small and direct as she mostly focuses on the formations rather than the body movements. She also mentioned marks the centre positions with a different colour and uses the member's name initials (e.g. B for Brylle or M for Myka) in order for her to know who is where and how they can get their next position on time. She also separates parts of the choreography based on how important they are and key points that she needs to remember like "Ken's bit" (name of the person that is centre in that bit of the song) or "runaway" (what formation the dancers have to be in/do). Overall, she is very simple and concise with her choreography notations as she uses simple circles and lines. This is reflective of the fact that dancers nowadays don't need to be literate to the 'formal' dance notations as they have their own way of learning and understanding dances depending on how it works for them or to the people that they are choreographing for.
Thoughts & Reflection:
I think it's really good how Myka uses simple shapes in order to make her choreography as for someone like me who isn't familiar with making choreography formations, I understood it quite easily, which may be indicating that she also took into account other people who will look at the choreography e.g. her other teammates and team leader's of other teams - her audience. Taking this into account makes it easier for her to talk about it to other people and that the choreography will speak for itself rather than her explaining it. Reflecting this back to my own research/design I think that CLARITY FOR AUDIENCE is very important so I have to take into account who my design is for and how literate they are of dance notations or if they know anything about dancing. I may also use the same or similar shapes to make sure they understand.
SB1: Research (Kadinsky)
Wasilly Kadisnky was a designer famous for his abstract paintings pioneering expressionism in the early 1900's. He developed theories on colour, lines, points and shape in his time in the Bauhaus school, where he analysed various art and deducted them to their simplest forms (shapes).
In relation to my concept, Kadisnsky's essay titled 'Dance Curves' which references images of german dancer, Gret Palucca and his deductions of her movements into shapes and lines. According to him, he illustrated the "simplicity of the whole form" and the "construction of the large form" with the structure based on Palucca's large movements.
Regarding this technique, I think it is quite reflective of his theories and his work. Although it's abstract it still effectively shows the stature/silhouette of the dancer which still makes it legible and understandable, though in its simplest form. In reference to my own design, it may apply to the dance moves that I am trying to map, as they are big movements although not as 'liney' and 'curved' as ballet dance moves that are shown Kadinsky's designs. If I was to reference this design, I will need to make sure that the audience will at at least understand the stature layout with minimal instructions needed.
SB1: Research (Dance Notations)
Choosing Idea #4 as my chosen idea to take forward I decided to research more into the different aspects which comes to learning dance. I thought of these points which I could explore further into.
Dance Notations
1800 - used for formal court dances focused just on the dancer's feet BUT...
1920 - Rudolf Laban 0 created revolutionary 'Labanotation' records not just positions of body but also the way they are executed.
1955 - Rudolf Benesh developed notation with clearer visuals of dancer's body rather than symbolic forms e.g. shapes.
Benesh 'Movement Notation is written on five-line stave, recording the dancer from behind. 'Choreology' the term used for dance notation in conjunction with Benesh Movement Notation.
TODAY, notation is more for recording and preservation of dance rather than crafting, making it, choreographers not literate in the system and have their own creative process and methods for dance preservations.
Benesh Movement Notation is mostly used for ballet for accruate recording of moves and points in which ballet dancers are in or doing. It uses the stave in music record movement.
Dance Notations
1800 - used for formal court dances focused just on the dancer's feet BUT...
1920 - Rudolf Laban 0 created revolutionary 'Labanotation' records not just positions of body but also the way they are executed.
1955 - Rudolf Benesh developed notation with clearer visuals of dancer's body rather than symbolic forms e.g. shapes.
Benesh 'Movement Notation is written on five-line stave, recording the dancer from behind. 'Choreology' the term used for dance notation in conjunction with Benesh Movement Notation.
TODAY, notation is more for recording and preservation of dance rather than crafting, making it, choreographers not literate in the system and have their own creative process and methods for dance preservations.
Benesh Movement Notation is mostly used for ballet for accruate recording of moves and points in which ballet dancers are in or doing. It uses the stave in music record movement.
Rudolf Laban - "Kinesphere'
"the sphere around the body whose periphery can be reached by easily extended limbs without stepping away from that place which is the point of support when standing on one foot". Spherical space around the body shifts as soon as we shift our weight. Though is more elliptic than spherical as the average body has a wider area of reach forward than backward.
"Body cross" The kinesphere is also the container of a cube which contains all diagonal directions and dimensions).
Sunday, 10 March 2019
SB2: Presentation for Tomorrow
I summarised the information that I have gathered for my presentation tomorrow which hopefully would give me informative feedback and crit on what and how I could improve and move forward with for this brief.
Main Points
- Context Collapse (Article Research)
- Audience, Convenience, Personal VS Professional life and App flexibility
- Self Evaluation
- Survey Monkey
- Ted Talks
I have put the information in an order which would hopefully make the audience understand what my topic is in a short amount of time; whilst showing the different types of research I've done (primary and secondary) and how I've done it.
Thoughts & Reflection:
Hopefully tomorrow I will do the presentation concisely with the aid of some cue cards, and hopefully I'll receive some good feedback on it as well as crit on what I can do better and do next. Also, I'm looking forward to see what everyone else has done and what topic, maybe through their presentations I will able to get ideas for other things I can do e.g. research method.
SB2: Social Media Survey (Results)
After uploading my survey 32 people responded to them which i think was good as I feel like I have a varied and substantial data that I can evaluate and analyse.
Most people use 3-4 social media accounts on a daily basis and this was supported by the results on the amount of social media people have with Instagram, Youtube, WhatsApp, Facebook & Snapchat tieing on the results. I think think this is also suggesting that people use these many accounts for different purposes meaning that not one of these apps provide all the needs of the users.
53% of the people that answered said that they use social media for 4-6 hours a day which I think is quite average and not really surprising. As different people ay use some apps more often than others their interpretation of daily usage will be different. 58% said they have two or more accounts for one of the apps which I was expecting to be quite higher, but nevertheless I guess I was wrong. However, this made me realise that less people than I thought are using social media in a similar way that I do.
Most people use 3-4 social media accounts on a daily basis and this was supported by the results on the amount of social media people have with Instagram, Youtube, WhatsApp, Facebook & Snapchat tieing on the results. I think think this is also suggesting that people use these many accounts for different purposes meaning that not one of these apps provide all the needs of the users.
53% of the people that answered said that they use social media for 4-6 hours a day which I think is quite average and not really surprising. As different people ay use some apps more often than others their interpretation of daily usage will be different. 58% said they have two or more accounts for one of the apps which I was expecting to be quite higher, but nevertheless I guess I was wrong. However, this made me realise that less people than I thought are using social media in a similar way that I do.
Although, when people said why they don't or do have two or more accounts, I found that there were very similar answers going on. For example, for reasons why they DO have two or more accounts someone said "On Instagram for example I have a 2nd account so I can post memes and more personal/comical content.", while another person said similarly, "For different target audiences e.g. a personal account for friends and some fun accounts like for pets, celebrities and food", meaning that people Do cater their account to their audiences and who follows them. Also, I think this also goes under convenience for easier and manageable content - clearly separating each personal and identity of a user. Similarly, people talked about separating personal and professional life saying that "Some for personal use, some for work/uni".
For people that said they DON'T have two or more accounts they reasoned how they simply don't need to "because 1 is enough" and it may be "too many accounts to keep track of". I think these are also really reasonable opinions and I understand why they said this and why more people than I thought said no. Especially, with trying to keep track of accounts, I think the downside of the having loads of accounts is it actually becomes an inconvenience itself.
I also asked if their language (e.g. formal or informal) change depending on the app/account they use, and 66% said YES. I think this was partly because many people said YES as well to having more than two accounts. Most people said it's because of their audience, while some because of the difference between their personal and professional life, "My design account has to look/sound professional"; while some I found because of the nature fo the social media app: "Voicing controversial opinions on twitter so more people "educated" people can see it, Tumblr - a fanblog so my followers who are my age can relate to what I say. All in all, it's a mixture of audience presence and the app context are what people consider when using which language they think is appropriate.
I think it is also partly because of the structure and main use of certain social media itself that people change the way they act and speak. Facebook is perceived to be where you have your family and everyone is connected therefore people may be less vocal or more polite there, whereas twitter on the other hand, is where people tend to rant more, voice their opinions and say what they want to say - especially as you can only write 140 characters, people will find ways in saying what they want to say e.g. starting threads and reposting (quote) reposting people's tweets. The same feature is named differently in different apps, such as a "Write a post" on Facebook is called "Write a Tweet" on Twitter" or Making a post on Instagram and Snapchat is simple the use of a universal camera icon. Doing this is what also makes people use the apps differently, as they have different associations to them that people will use them the way they are perceived and used by other people. Also, by using these accounts in a certain they will also feel like they have to use it in the same way in order to fit in and belong.
Thoughts & Reflection:
I think that through my survey I've gathered a fairly good amount of data which helped me in understanding how people use them in their own way. Such as that some of the answers to some of the questions were unexpected to me, which made me think of WHY they were like that. I also helped me understand people's way of thinking about how they use certain social media and in some ways supported my earlier research on multiple online identities. Furthermore, the idea of multiple identities is also something that is very strongly related to this survey and in some way has been proven by the answers given. Hopefully, the data will aid me further into the research of this topic and will help me on the design aspect of this brief.
Subscribe to:
Comments (Atom)